1. Pastikan Sudah Masuk ke Blog Sobat
2. Pilih ke tata letak / layout lalu klik add gadget,dan pilih tambahkan HTML / javascript
3. Lalu copy-paste HTML dibawah ini:
<style type="text/css">
#gb{
position:fixed;
top:50px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEih7OCMhlnljGFkDcQ3KRAUPO9vswUJBC0ZS31PEweh98mgopLB8y1Wkw4V_wBwKILL2EbleBzFdGvTiu6OQgWjIFJEqOM9Afoz1i0g04mHMKASAwfBG6Nxdjc5OQDZFW530g320AYUEpCZ/s1600/finger21.blogspot.com+bukutamu.png') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #A5BD51;
background:#F5F5F5;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onmouseover="showHideGB()"> </div>
<div class="gbcontent">
<div id="cboxdiv" style="position: relative; margin: 0 auto; width: 200px; font-size: 0;">
<div style="position: relative; height: 305px; overflow: auto; overflow-y: auto; -webkit-overflow-scrolling: touch; border:#ababab 1px solid;"><iframe src="http://www3.cbox.ws/box/?boxid=3437312&boxtag=va1wrq&sec=main" marginheight="0" marginwidth="0" frameborder="0" width="100%" height="100%" scrolling="auto" allowtransparency="yes" name="cboxmain3-3437312" id="cboxmain3-3437312"></iframe></div>
<div style="position: relative; height: 75px; overflow: hidden; border:#ababab 1px solid; border-top: 0px;"><iframe src="http://www3.cbox.ws/box/?boxid=3437312&boxtag=va1wrq&sec=form" marginheight="0" marginwidth="0" frameborder="0" width="100%" height="100%" scrolling="no" allowtransparency="yes" name="cboxform3-3437312" id="cboxform3-3437312"></iframe></div>
</div>
<div style="text-align: center;"><span style="font-size: 10px;"><span style="font-family: "Trebuchet MS",sans-serif;">Supported by <a href="http://kalongganteng.com" target="_blank">KalongGanteng</a></span></span></div><div style="text-align:right"><a href="javascript:showHideGB()">
[tutup]
</a>
</div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script></div>
</div>
Keterangan:
-Kode yang saya blok warna
hijau adalah gambar tombol
Buku Tamu yang dapat sobat ganti sesuai selera

Cara Mendapatkan Script Warna Merah diatas:
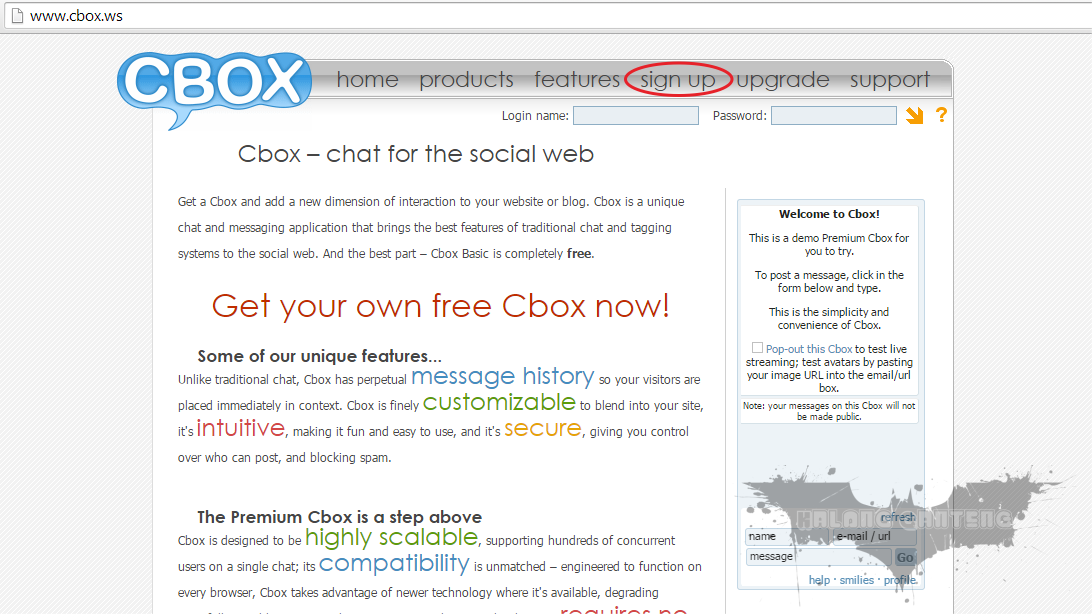
a. Kunjungi Situs Resmi
CBOX
b. Lalu Klik
Sign Up
c. Isi dengan lengkap formulir nya, jika sudah Klik
Create my CBox seperti gambar berikut
d. Jika sukses, maka sobat akan diarahkan ke halaman Login. Silahkan
Login dengan
E-mail dan password tadi
e. Nah sekarang sobat telah menjadi Member dari
Cbox.ws, untuk mengganti tampilan Chatt Box-nya silahkan pilih menu
Look and Feel =>
Style Presets. Sobat dapat memilih tampilan chat box sesuai selera. Pilih dan klik Konfirmasi (lihat gambar)
f. Jika Sudah silahkan klik menu Publish dan
copy dan paste scriptnya dan ganti
scripst warna merah yang saya beri diatas dengan script baru yang sobat dapatkan dari
Cbox.ws
4. Kembali ke Blogger (masuk ke form tambahkan
widget HTML / javascript tadi ) lalu
paste script yang telah sobat rangkum tadi di dalamnya.
5. Kik simpan dan lihat hasilnya, jika tidak berhasil baca lagi dengan cermat tutorialnya.
6. Selamat Mencoba !!!
Sumber : http://www.kalongganteng.com/2014/12/cara-memasang-widget-chat-box-keren-auto-hide-di-blogger.html









Tidak ada komentar:
Posting Komentar